Gli esperti della grafica web si affrontano con le sfide tecniche e continuano a creare siti eleganti e flessibili allo stesso tempo.
Nel 2017 la navigazione mobile ha fatto molti progressi. Ora ci sono più utenti che navigano dal mobile rispetto alla navigazione desktop. Questo è il motivo per cui il nel 2018 vedremo delle funzionalità in mobile in nuovi modi.
Diamo un'occhiata ad alcune tendenze del web design nel 2018.
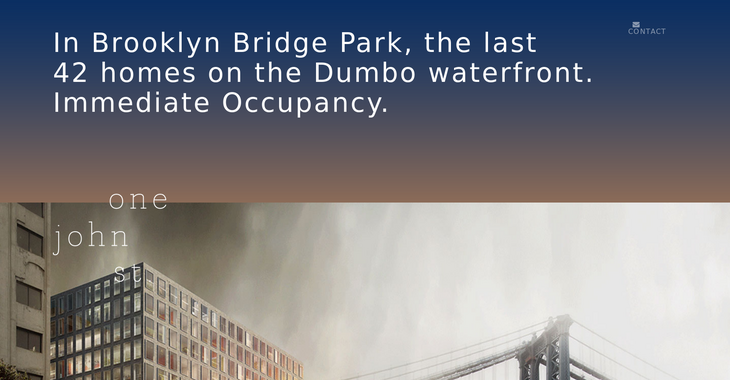
Le ombre
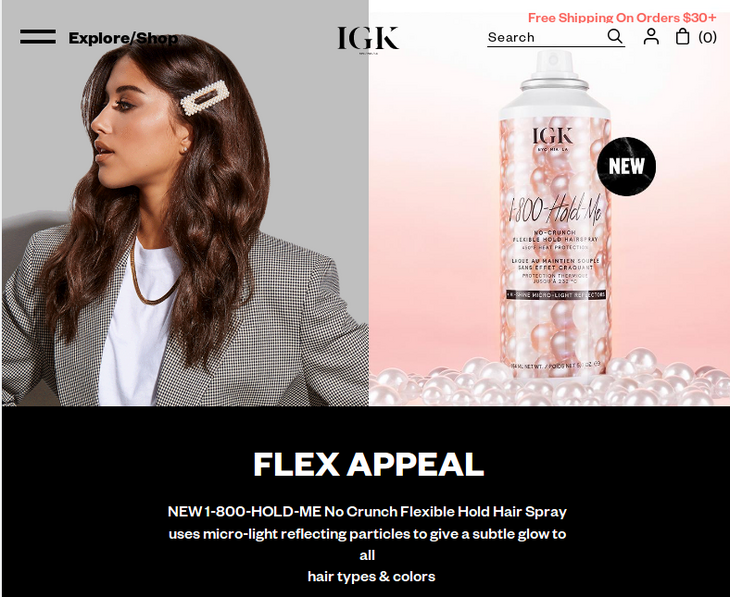
Le ombre sono una tecnica grafica tradizionale, ma recentemente è ridimensionata come una tendenza del web design nel 2018. Le ombre mette in luce l'importanza di progettare il web in uno spazio tridimensionale. Nell'elenco delle tendenze del web design nel 2018, si notano griglie spezzate, animazioni, illustrazioni e grandi caratteri. Tutti questi effetti grafici sono molto differenti dal minimalismo, che era una tendenza dell qualche anno fa.
Il concetto di profondità nel grafico dà al sito web la sensazione unica e un'impressione memorabile. Questo effetto crea un senso di una immagine reale. Le ombre applicano in sfondo web, in logo o in qualsiasi rappresentazione grafica. L'effetto della profondità in una pagina piatta può essere uno strumento potente per mettere in focus un elemento grafico.
Con la prospettiva di profondità, l'intero disegno otterrà più attenzione. In questo esempio, la tralucente aggiunge un effetto di profondità e crea una prospettiva dall'alto verso il basso.

Combinazioni di colori vibranti e saturi
Le tendenze del web design nel 2018 sono assolutamente piene di super colori. Negli anni passati, marchi e designer hanno utilizzato maggiormente i "colori sicuri per il web". In quest'anno gli esperti della grafica sono diventati più coraggiosi nel loro approccio su colore, esperimentanocon la super-saturazione e le tonalità vivaci.
A parte i colori, i titoli nel web non sono più solo orizzontali ma ridimensionati con barre e angolari.I colori vibranti sono un suggerimento ai nuovi marchi, perché attirano immediatamente l'attenzione degli utenti. Questa tendenza può essere perfetta anche le marche che vogliono allontanare la loro grafica da quella tradizionale.
I colori saturi attirano l'attenzione, specialmente se utilizzati in avvisi e notifiche. Per esempio, un colore rosso può essere mescolato con una tonalità blu. Il sito sembra professionale, e affatto noioso.

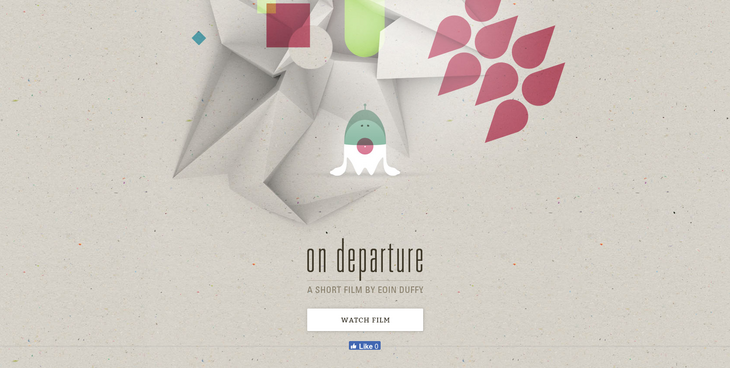
Sfondo di particelle
Una delle tendenze del web design nel 2018 è uno sfondo che contiene piccoli, semplici forme, immagini complessi e animazioni di particelle. Gli effetti potrebbero essere cerchi, triangoli o altre forme geometriche. La grafica include una scena dinamica, con queste particelle che si muovono attorno a qualcosa, vibrano, ballano o reagiscono alle azioni dell'utente.
Il ruolo principale di tutto questo scenario è quello di dare alla grafica un effetto di movimento e una vibrazione geometrica.

Prima di tutto la grafica web nel mobile
Con l'aumento del numero di utenti di smartphone, la navigazione mobile ha superato la navigazione sul desktop. Gli esperti della grafica realizzano prima un design per lo smartphone, che include un menu per il piccolo schermo.
Nel 2018, prima si crea la grafica e il contenuto per gli schermi più piccoli, e poi, come una scelta secondaria, la versione per il desktop.

Illustrazioni personalizzate
Le illustrazioni sono definitivamente fantastiche. Gli professionisti in design possono realizzare illustrazioni personalizzati per il marchio che rappresentano. Questa tendenza del web design nel 2018 è sopratutto per i marchi divertenti ed energici, ma non solo.
I marchi che sono sempre percepiti come tradizionali possono essere più attraenti se utilizzano questa tendenza. Qualunque sia la identità della marca, c'è sempre un'illustrazione personalizzata che gli dà una nuova dimensione.

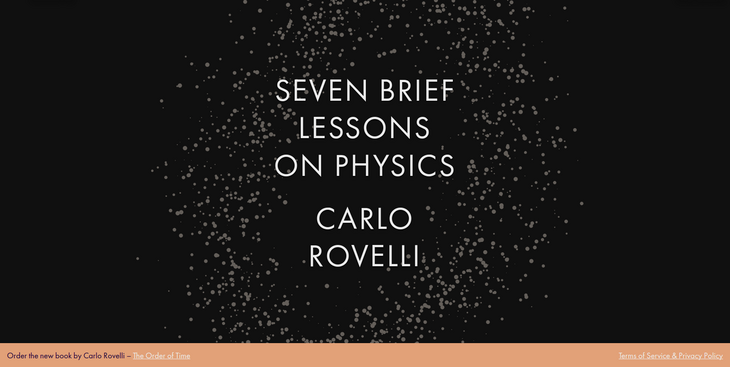
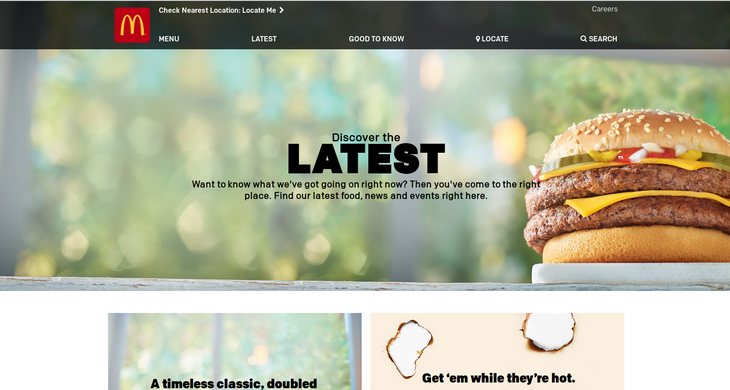
Un font grande o niente
Una delle più importanti tendenze del web design nel 2018 è la tipografia di grande font.I caratteri più grandi utilizzano meglio lo spazio bianco e attirano l'attenzione. Loro vengono scelti per evidenziare il messaggio del marchio.
Per questo anno, le intestazioni sono piene di caratteri tipografici audaci e creativi.

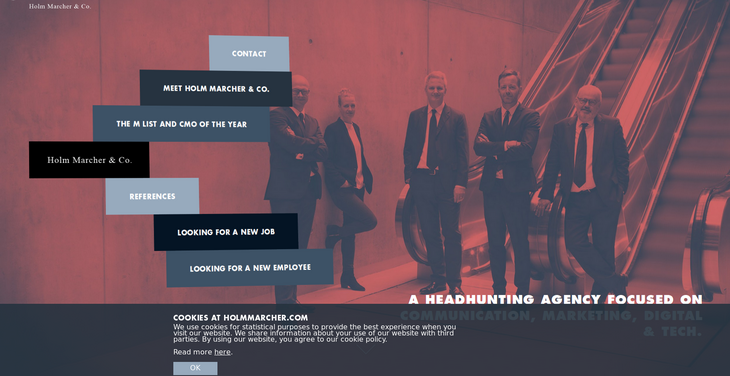
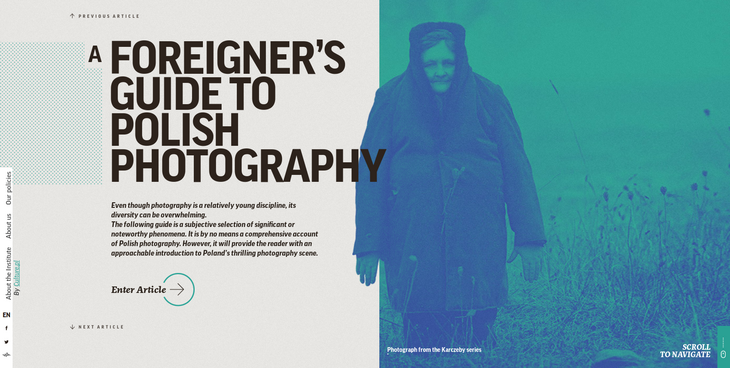
Asimmetria
La tendenza più sperimentale del web design nel 2018 è il design asimmetrico. La maggior parte delle marche utilizza ancora le strutture tradizionali, ma i marchi che vogliono essere unici proveranno layout diversi. L'asimmetria può essere bella e armoniosa. Lei dà un impatto speciale ai visitatori.
Un esempio di questa tendenza è il sito web in cui il layout asimmetrico non è perfettamente bilanciato su lato sinistro e destro.

Animazioni integrate
Le tendenze del web design nel 2018 vanno oltre le immagini statiche, verso le animazioni e gli effetti multimediali.Questa tendenza include piccole animazioni che accompagnano il visitatore durante l'esperienza sul sito web.
Una piccola animazione riduce il tempo di attesa durante il caricamento della pagina. Inoltre, una piccola animazione incoraggia l'utente a scorrere verso il basso o a mettere in centro dell attenzione una parte interessante della pagina web. Tali animazioni sono strumenti che trasforma il visitatore in un attore nell'intera storia del sito web.
Queste animazioni incoraggiano il visitatore a rimanere più a lungo sul sito web.

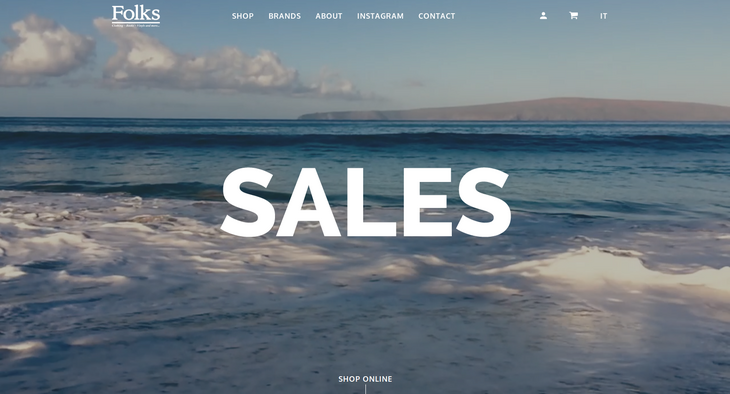
Gradienti dinamici
Questa volta, le sfumature ritornano più colorate che mai. L'effetto più popolare è il filtro sfumato sulle foto, rendendole misteriose e intriganti. In un caso in cui nessuna immagine si adatta allo sfondo, il gradiente colorato è una soluzione interessante.
Poiché il web moderno è pieno di effetti dinamici, i gradienti dinamici completano questa tendenza sperimentale del web design. Per esempio il sito ha una sfumatura principale fissa sullo sfondo, che ti segue mentre scorri in basso.